Shiny for JSM 2019
It took me all of 30 minutes from starting this mini-project to writing this post. This is not meant to be a brag, but instead an ode to reproducibility. Last year for JSM 2018 I made a Shiny app to browse the conference schedule. I personally found that app really useful, and I know a few others did as well. And I saved my code in a GitHub repo.
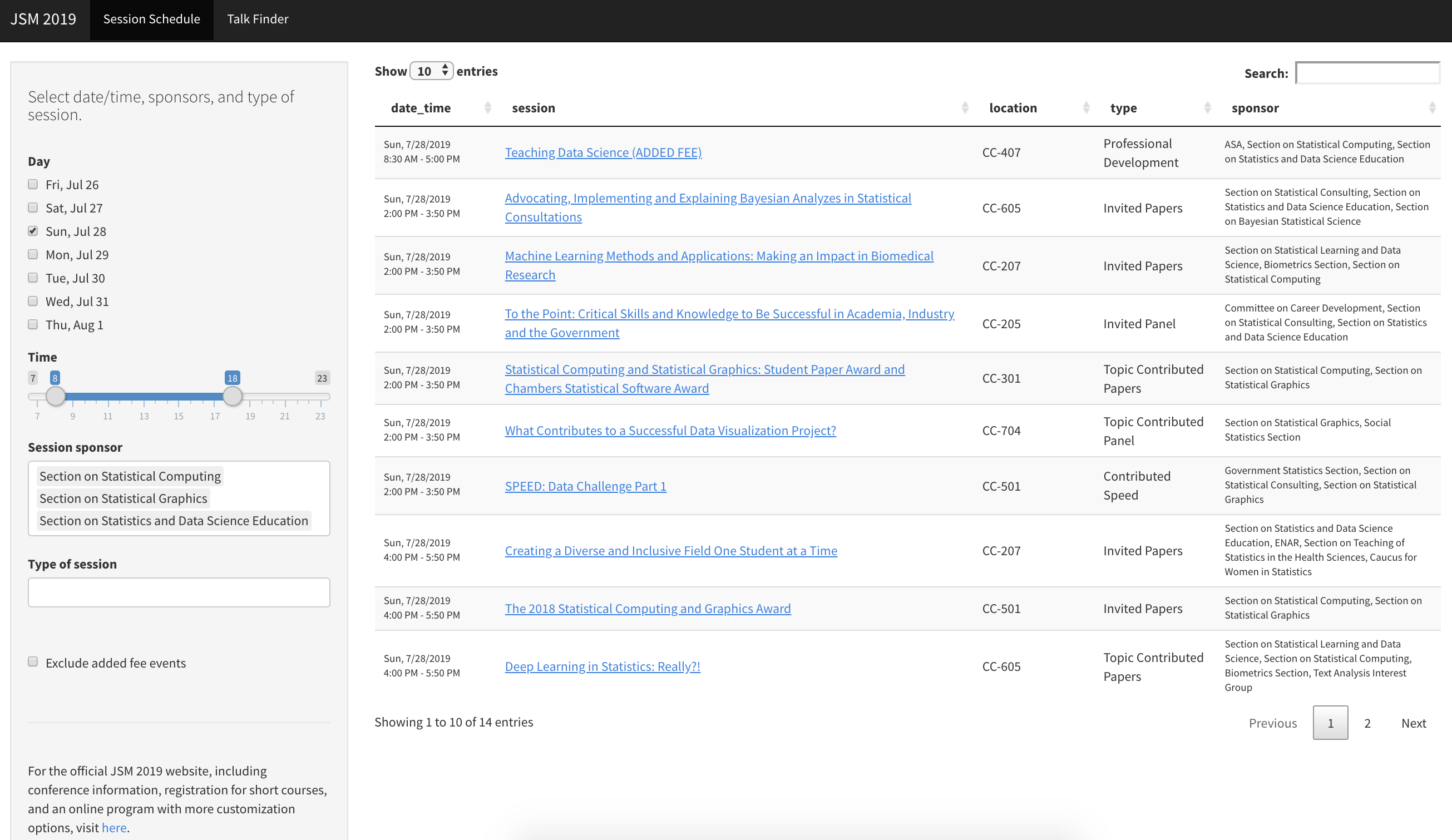
Now that JSM 2019 is almost here, I thought I’d try my code again. I was hoping everything would just work as is, but I was worried that the structure of the HTML file used in the online schedule may have changed, requiring me to update my data scraping code. Thankfully, that was not the case! I was able to re-scrape the data, create the app, and publish it within a matter of minutes!
You can find the app here and the code here.
I made three changes to the app:
- Reflect the name change of the education section to “Section on Statistics and Data Science Education”.
- Add a footnote linking to the official JSM 2019 online program.
- Set default day to Sunday if the app is launched prior to the start of the conference or to the day the app is launched if it’s after the conference start.
Under the hood I also
added a namespace qualifier
to the pluck() function to indicate I’m using purrr::pluck(). I have been
trying to be more careful about this in projects that use packages with shared
function names. The conflicted package
is great for telling you when this is the case, and also for training you to
remember to resolve conflicts before a bug in your code requires you to go on
a conflict hunt.
I also thought about adding my JSM 2019 itinerary to this post, but then I couldn’t boast about how quickly the post came together. Can someone make an app for helping me select among the many great sessions and add those sessions to my calendar which is currently in UK time?